
Webseiten erstellen
Mit Markdown tolle Webseiten erstellen

Mit Markdown tolle Webseiten erstellen
veröffentlicht: Do, 10.2.2022 16:52
Überschriften werden mit dem Hashtag-Zeichen (#) gekennzeichnet. Ich verwende momentan nur h2 und h4. Es können aber auch alle gültigen (h1 bis h6) Überschriften verwendet werden.
Normaler Text muss nicht speziell gekennzeichnet sein. Achten Sie aber darauf, dass vor und nach einem Absatz jeweils eine Leerzeile enthalten ist. Andernfalls wird manchmal die Formatierung nicht geändert.
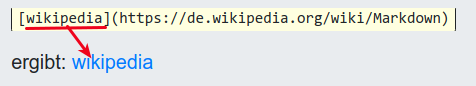
Links werden im Format “[B](L)” erfasst.
| [B] | (L) | |
|---|---|---|
| [Beschreibung] | (Link) |
Bsp:
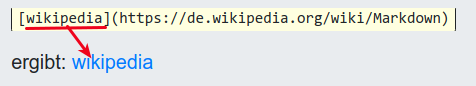
[wikipedia](https://de.wikipedia.org/wiki/Markdown)ergibt: wikipedia
also einen Link, der die in Klammern angegebene Adresse aufruft:

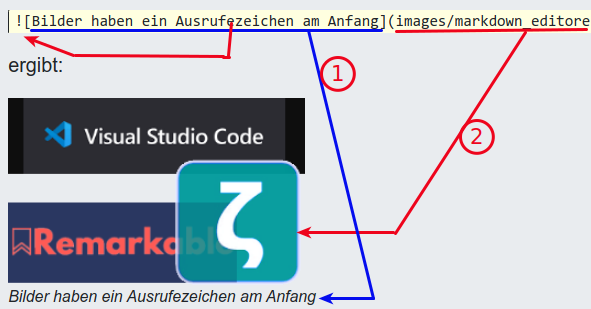
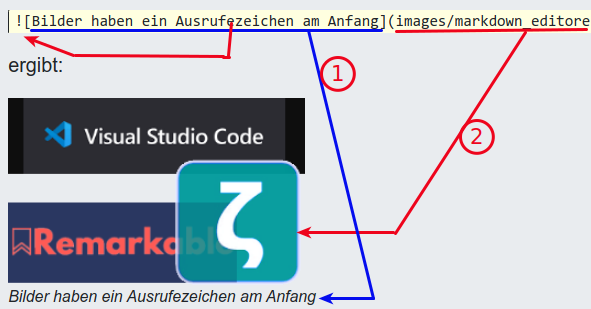
Bei Bildern wird die selbe Syntax verwendet wie bei Links, nur ein führendes Ausrufezeichen steht am Anfang. Der Text in den eckigen Klammern wird als Bildunterschrift verwendet.
ergibt:

also ein Bild mit der Bildunterschrift aus der eckigen Klammer: 
Der Markdown-Code für diese Seite lautet:
## Teil 1: Texte, Links und Bilder mittels Markdown beschreiben
#### Überschriften
Überschriften werden mit dem Hashtag-Zeichen (#) gekennzeichnet.
Ich verwende momentan nur h2 und h4.
Es können aber auch alle gültigen (h1 bis h6) Überschriften verwendet werden.
#### Text
Normaler Text muss nicht speziell gekennzeichnet sein.
Achten Sie aber darauf, dass vor und nach einem Absatz jeweils eine Leerzeile enthalten ist.
Andernfalls wird manchmal die Formatierung nicht geändert.
#### Links
Links werden im Format "\[B\]\(L\)" erfasst.
| [B] | | (L) |
| -------------- | --- | ------ |
| [Beschreibung] | | (Link) |
Bsp:
\`\`\`
[wikipedia](https://de.wikipedia.org/wiki/Markdown)
\`\`\`
ergibt: [wikipedia](https://de.wikipedia.org/wiki/Markdown)
also einen Link, der die in Klammern angegebene Adresse aufruft:

#### Bilder
Bei Bildern wird die selbe Syntax verwendet wie bei Links,
nur ein führendes Ausrufezeichen steht am Anfang.
Der Text in den eckigen Klammern wird als Bildunterschrift verwendet.
\`\`\`

\`\`\`
ergibt:

also ein Bild mit der Bildunterschrift aus der eckigen Klammer:

#### Vollständiges Beispiel